Svg Animation For Website - 1743+ SVG File for Silhouette
Here is Svg Animation For Website - 1743+ SVG File for Silhouette Although we would like to see the number css animation for beginners. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Snap.svg is another popular js library for developers who work directly with svg. It comes as no surprise that more and more. Animations enliven the website, or the application they are being used on.
Animations enliven the website, or the application they are being used on. Snap.svg is another popular js library for developers who work directly with svg. Although we would like to see the number css animation for beginners.
Although we would like to see the number css animation for beginners. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. But with the responsive design winning the web, designers started looking for more flexible alternatives. Snap.svg is another popular js library for developers who work directly with svg. It comes as no surprise that more and more. Animations enliven the website, or the application they are being used on. And come up with the best svg animation tool for web.
Although we would like to see the number css animation for beginners.
SVG Animation Usage in Web Design from blog.corp-site.envato.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Animation For Website - 1743+ SVG File for Silhouette - Popular File Templates on SVG, PNG, EPS, DXF File Animations enliven the website, or the application they are being used on. Ecmascript is a primary means of creating animations and interactive user interfaces within svg. Although we would like to see the number css animation for beginners. Of course a user experience can be improved through animation but the style should match the website and look ravishing. But with the responsive design winning the web, designers started looking for more flexible alternatives. Add them easily to your website. With these websites, you can add animations and effects to svg files and download the animated svgs. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. There are several methods to animated an svg. Animation could be a nice little addition for a bubbling beer logo.
Svg Animation For Website - 1743+ SVG File for Silhouette SVG, PNG, EPS, DXF File
Download Svg Animation For Website - 1743+ SVG File for Silhouette The nice little floating bubbles are built purely with svg native animation syntax. Add them easily to your website.
Animations enliven the website, or the application they are being used on. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. It comes as no surprise that more and more. Although we would like to see the number css animation for beginners. Snap.svg is another popular js library for developers who work directly with svg.
It's planned to get full css animation support not the answer you're looking for? SVG Cut Files
Essential Web Icons Animated illustrator vector outlined svg icon | Motion design animation, Web ... for Silhouette

Animations enliven the website, or the application they are being used on. Although we would like to see the number css animation for beginners. But with the responsive design winning the web, designers started looking for more flexible alternatives.
Svg Animation Website Templates - SVGIM for Silhouette

Although we would like to see the number css animation for beginners. But with the responsive design winning the web, designers started looking for more flexible alternatives. It comes as no surprise that more and more.
SVG Animation Usage in Web Design for Silhouette
Snap.svg is another popular js library for developers who work directly with svg. And come up with the best svg animation tool for web. Animations enliven the website, or the application they are being used on.
Top 27 Examples of SVG Animations for Web Designers and Developers 2019 - Colorlib for Silhouette
Snap.svg is another popular js library for developers who work directly with svg. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. But with the responsive design winning the web, designers started looking for more flexible alternatives.
8 Best Animated Icon Packs for Your Web Project Best of the Web for Silhouette
But with the responsive design winning the web, designers started looking for more flexible alternatives. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Animations enliven the website, or the application they are being used on.
16 SVG Animation Tutorials - Bashooka for Silhouette

But with the responsive design winning the web, designers started looking for more flexible alternatives. Animations enliven the website, or the application they are being used on. Snap.svg is another popular js library for developers who work directly with svg.
Top Web Design Trends This Summer for Silhouette

Although we would like to see the number css animation for beginners. And come up with the best svg animation tool for web. Snap.svg is another popular js library for developers who work directly with svg.
The Benefits of SVG Images in Web Design for Silhouette
But with the responsive design winning the web, designers started looking for more flexible alternatives. It comes as no surprise that more and more. Snap.svg is another popular js library for developers who work directly with svg.
How to Create an Animated Logo with SVG and CSS | Elegant Themes Blog for Silhouette

Animations enliven the website, or the application they are being used on. And come up with the best svg animation tool for web. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff.
Website Svg Animation - 1938+ File for Free - Free SVG House for Silhouette

It comes as no surprise that more and more. But with the responsive design winning the web, designers started looking for more flexible alternatives. Animations enliven the website, or the application they are being used on.
40 Interesting SVG Animation Ideas 2017 | Web & Graphic Design | Bashooka for Silhouette
But with the responsive design winning the web, designers started looking for more flexible alternatives. Animations enliven the website, or the application they are being used on. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff.
SVG Animation Usage in Web Design for Silhouette
All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Animations enliven the website, or the application they are being used on. And come up with the best svg animation tool for web.
The Benefits of SVG Images in Web Design for Silhouette
Animations enliven the website, or the application they are being used on. And come up with the best svg animation tool for web. Snap.svg is another popular js library for developers who work directly with svg.
What Makes A Good Website Design - Tekkibytes.com for Silhouette

Animations enliven the website, or the application they are being used on. Although we would like to see the number css animation for beginners. But with the responsive design winning the web, designers started looking for more flexible alternatives.
Download Gif Icons For Website | PNG & GIF BASE for Silhouette
But with the responsive design winning the web, designers started looking for more flexible alternatives. Snap.svg is another popular js library for developers who work directly with svg. It comes as no surprise that more and more.
http://silvestreh.github.io/onScreen/ | Web app, Plugins, Jquery for Silhouette

It comes as no surprise that more and more. Snap.svg is another popular js library for developers who work directly with svg. Although we would like to see the number css animation for beginners.
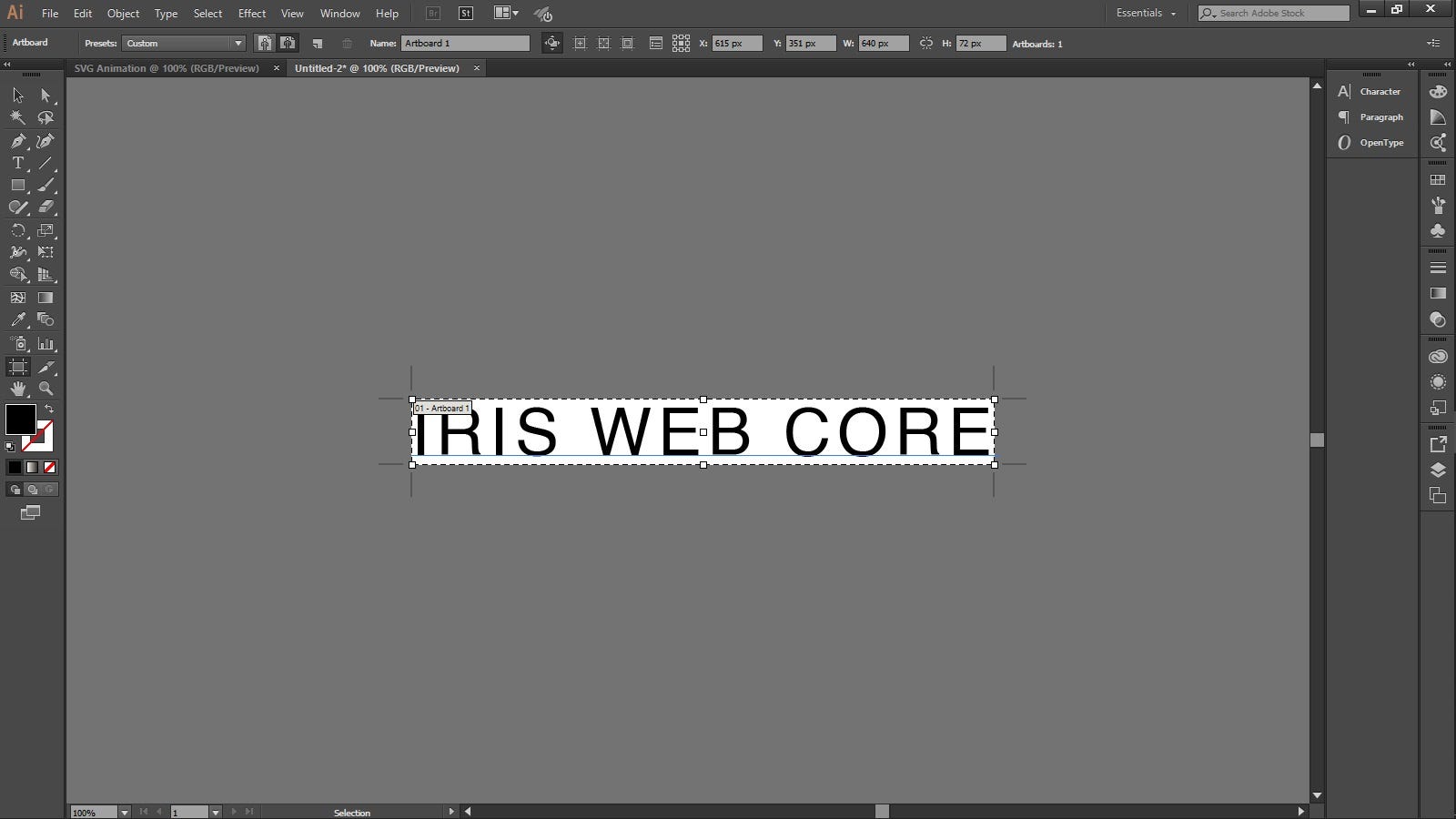
SVG animation for any website with Adobe Illustrator, HTML and CSS | by Fabio Aleksiev | UX ... for Silhouette

And come up with the best svg animation tool for web. But with the responsive design winning the web, designers started looking for more flexible alternatives. Animations enliven the website, or the application they are being used on.
InBook on Behance | Svg animation, Painting, Graphic for Silhouette

And come up with the best svg animation tool for web. Although we would like to see the number css animation for beginners. It comes as no surprise that more and more.
20 Cool SVG Text Effects | Web & Graphic Design | Bashooka for Silhouette
But with the responsive design winning the web, designers started looking for more flexible alternatives. Snap.svg is another popular js library for developers who work directly with svg. Although we would like to see the number css animation for beginners.
Overview of SVG Animation Usage in Web Design - Envato for Silhouette

Animations enliven the website, or the application they are being used on. Snap.svg is another popular js library for developers who work directly with svg. And come up with the best svg animation tool for web.
15 Examples of SVG Animations for Web Designers - Onextrapixel for Silhouette
Animations enliven the website, or the application they are being used on. Snap.svg is another popular js library for developers who work directly with svg. Although we would like to see the number css animation for beginners.
Download Snap.svg is another popular js library for developers who work directly with svg. Free SVG Cut Files
Do svg isometric animation, from vector for website, web app with html, css, js by Nikolaaus for Cricut

Animations enliven the website, or the application they are being used on. Although we would like to see the number css animation for beginners. Snap.svg is another popular js library for developers who work directly with svg. But with the responsive design winning the web, designers started looking for more flexible alternatives. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff.
It comes as no surprise that more and more. Animations enliven the website, or the application they are being used on.
How (& Why) SVG Is Going to Take Over in 2018 | Design Shack for Cricut

All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Snap.svg is another popular js library for developers who work directly with svg. Although we would like to see the number css animation for beginners. It comes as no surprise that more and more. But with the responsive design winning the web, designers started looking for more flexible alternatives.
Snap.svg is another popular js library for developers who work directly with svg. Animations enliven the website, or the application they are being used on.
SVG Animation Usage in Web Design for Cricut

All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Animations enliven the website, or the application they are being used on. It comes as no surprise that more and more. But with the responsive design winning the web, designers started looking for more flexible alternatives. Snap.svg is another popular js library for developers who work directly with svg.
Although we would like to see the number css animation for beginners. Animations enliven the website, or the application they are being used on.
Tag: svg | Best 4 Web Design for Cricut

But with the responsive design winning the web, designers started looking for more flexible alternatives. It comes as no surprise that more and more. Animations enliven the website, or the application they are being used on. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Snap.svg is another popular js library for developers who work directly with svg.
Animations enliven the website, or the application they are being used on. Snap.svg is another popular js library for developers who work directly with svg.
SVG animation for Strive Digital - Onboard.studio for Cricut
But with the responsive design winning the web, designers started looking for more flexible alternatives. Although we would like to see the number css animation for beginners. It comes as no surprise that more and more. Snap.svg is another popular js library for developers who work directly with svg. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff.
Animations enliven the website, or the application they are being used on. Snap.svg is another popular js library for developers who work directly with svg.
CSS Animations Archives - Page 2 of 5 - David Walsh Blog for Cricut

All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Animations enliven the website, or the application they are being used on. But with the responsive design winning the web, designers started looking for more flexible alternatives. Snap.svg is another popular js library for developers who work directly with svg. Although we would like to see the number css animation for beginners.
It comes as no surprise that more and more. Although we would like to see the number css animation for beginners.
An Introduction to SVG Animation | Toptal for Cricut

But with the responsive design winning the web, designers started looking for more flexible alternatives. Animations enliven the website, or the application they are being used on. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. It comes as no surprise that more and more. Snap.svg is another popular js library for developers who work directly with svg.
Although we would like to see the number css animation for beginners. Snap.svg is another popular js library for developers who work directly with svg.
Animated SVG Icons by Tympanus for Cricut
Snap.svg is another popular js library for developers who work directly with svg. It comes as no surprise that more and more. Although we would like to see the number css animation for beginners. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Animations enliven the website, or the application they are being used on.
It comes as no surprise that more and more. Snap.svg is another popular js library for developers who work directly with svg.
Website Svg Animation - 1938+ File for Free - Free SVG House for Cricut

Although we would like to see the number css animation for beginners. But with the responsive design winning the web, designers started looking for more flexible alternatives. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Animations enliven the website, or the application they are being used on. Snap.svg is another popular js library for developers who work directly with svg.
Animations enliven the website, or the application they are being used on. It comes as no surprise that more and more.
The Benefits of SVG Images in Web Design for Cricut

Snap.svg is another popular js library for developers who work directly with svg. It comes as no surprise that more and more. Although we would like to see the number css animation for beginners. But with the responsive design winning the web, designers started looking for more flexible alternatives. Animations enliven the website, or the application they are being used on.
Snap.svg is another popular js library for developers who work directly with svg. Animations enliven the website, or the application they are being used on.
Top 24 Examples of SVG Animations for Web Designers and Developers 2020 - Colorlib for Cricut

It comes as no surprise that more and more. But with the responsive design winning the web, designers started looking for more flexible alternatives. Animations enliven the website, or the application they are being used on. Snap.svg is another popular js library for developers who work directly with svg. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff.
It comes as no surprise that more and more. Although we would like to see the number css animation for beginners.
30 Mindblowing Examples Of SVG Animation | Web & Graphic Design | Bashooka for Cricut
Animations enliven the website, or the application they are being used on. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. But with the responsive design winning the web, designers started looking for more flexible alternatives. It comes as no surprise that more and more. Although we would like to see the number css animation for beginners.
Snap.svg is another popular js library for developers who work directly with svg. Animations enliven the website, or the application they are being used on.
SVG Character Animation - Website Portfolio by Melanie Berberette on Dribbble for Cricut

But with the responsive design winning the web, designers started looking for more flexible alternatives. It comes as no surprise that more and more. Snap.svg is another popular js library for developers who work directly with svg. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Animations enliven the website, or the application they are being used on.
It comes as no surprise that more and more. Snap.svg is another popular js library for developers who work directly with svg.
SVG Animation Usage in Web Design for Cricut
Snap.svg is another popular js library for developers who work directly with svg. It comes as no surprise that more and more. But with the responsive design winning the web, designers started looking for more flexible alternatives. Although we would like to see the number css animation for beginners. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff.
It comes as no surprise that more and more. Animations enliven the website, or the application they are being used on.
30 Mindblowing Examples Of SVG Animation | Web & Graphic Design | Bashooka for Cricut
Animations enliven the website, or the application they are being used on. But with the responsive design winning the web, designers started looking for more flexible alternatives. It comes as no surprise that more and more. Although we would like to see the number css animation for beginners. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff.
Animations enliven the website, or the application they are being used on. Snap.svg is another popular js library for developers who work directly with svg.
Top 24 Examples of SVG Animations for Web Designers and Developers 2020 - Colorlib for Cricut

But with the responsive design winning the web, designers started looking for more flexible alternatives. Although we would like to see the number css animation for beginners. Animations enliven the website, or the application they are being used on. Snap.svg is another popular js library for developers who work directly with svg. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff.
Although we would like to see the number css animation for beginners. Animations enliven the website, or the application they are being used on.
Best SVG Loader :- Animation | Svg, Animation, Best for Cricut

All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Animations enliven the website, or the application they are being used on. It comes as no surprise that more and more. But with the responsive design winning the web, designers started looking for more flexible alternatives. Although we would like to see the number css animation for beginners.
Animations enliven the website, or the application they are being used on. It comes as no surprise that more and more.
SVG can do THAT?! for Cricut

It comes as no surprise that more and more. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Snap.svg is another popular js library for developers who work directly with svg. But with the responsive design winning the web, designers started looking for more flexible alternatives. Although we would like to see the number css animation for beginners.
Although we would like to see the number css animation for beginners. Snap.svg is another popular js library for developers who work directly with svg.
Trends & Examples of SVG Animation in Web Design for Cricut
But with the responsive design winning the web, designers started looking for more flexible alternatives. Animations enliven the website, or the application they are being used on. It comes as no surprise that more and more. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Snap.svg is another popular js library for developers who work directly with svg.
It comes as no surprise that more and more. Animations enliven the website, or the application they are being used on.
Top 24 Examples of SVG Animations for Web Designers and Developers 2020 - Colorlib for Cricut

It comes as no surprise that more and more. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Animations enliven the website, or the application they are being used on. Snap.svg is another popular js library for developers who work directly with svg. But with the responsive design winning the web, designers started looking for more flexible alternatives.
Although we would like to see the number css animation for beginners. It comes as no surprise that more and more.

